Szöveg szerkesztés weboldalban IE 8 segítségével
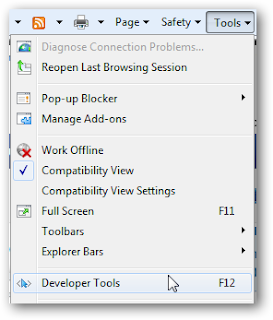
IE 8 developer tools segítségével könnyedén megváltoztatható egy weboldal kinézete. Csak üsd be a címsorba a kívánt oldalt és nyomd le az F12-őt. Vagy pedig eszközök gomb majd developer tools.

A szerkesztéshez ki kell választani az egér gombot tehát "elemek kiválasztása kattintással" menü.

Most kattints a weboldal azon elemére amit szerkeszteni szeretnél. Ebben a példában a google.com láblécét szerkesztjük. Kijelöléskor egy kék téglalap veszi körül a területet.

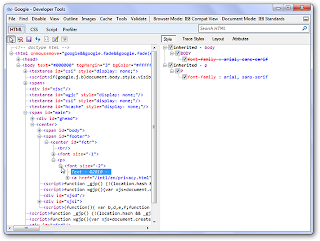
A developer tools ablakban megjelenik az a rész amit kiválasztottál. Kattints a fában a plusz jelre ha nem látnád.

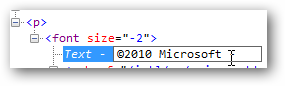
Most kattints a szövegre és írd át amire szeretnéd. Ebben a példában ez 2010 Microsoft.

Térj vissza a google.com-ra és nézd meg a változást.

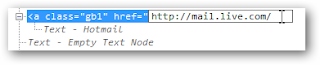
Megváltoztathatsz egy linket is.

Vagy egy gomb szövegét.

Így néz ki az átszerkesztett oldal.

Mókás lehet ez az eszköz ha szeretnél készíteni egy vicces képernyőképet, de használhatod ténylegesen hasznos dolgokra. Megnézheted hogyan alakul a weboldalad ha megváltoztatsz egy betű méretet, vagy egy gombot átcímkézel. Ha meg akarod mutatni a barátaidnak a Gmail lehetőségeit, de a címed nem akarod kiadni akkor erre is használhatod.

Az elkészített dolgok eltűnnek ha frissíted az oldalt. Persze van lehetőség elmenteni a műved, és később újra felhasználni.

Forrás: http://www.howtogeek.com/howto/12076/edit-text-in-any-webpage-with-ie8/

Nincsenek megjegyzések:
Megjegyzés küldése